Do you want to show off the amazing Code Coverage you got on you Angular project? Look no further, this guide will help you out!
Prerequisites
You need a couple of things for this guide to make any sense to you:
- Angular Project with tests running in Karma
- Project on GitHub
- Project building and testing in Travis
If you are missing any of these, don’t worry, it can be easily fixed.
In particular, if you are not building and testing in Travis, you can refer to my guide where I showed you how to set it up:
How I set up Continuous Integration and Continuous Deployment on my new Web App
Codecov
I recently set up code coverage with my project, Extreme Results.
I have been writing unit tests since day one, but had no way to show the coverage on the GitHub page.
And now, it looks like this (with a couple of other badges as well):
Take a look for yourself too, it’s pretty cool:
https://github.com/bjaanes/ExtremeResults-WebApp
I had tried a couple of times previously to get this working, but I finally made it with a service called Codecov.
The rest of this guide will tell you how to set up your project to give that great code coverage report to Codecov, and show it on your GitHub page.
It’s surprisingly easy when you just know what to do (just like anything, I guess, but still).
Setup
First thing you should do is register at codecov and link your project:
Next, install the following dependencies from npm:
- karma-coverage
- codecov.io
Setting Up Karma
Next thing you have to do is to make sure Karma is producing a proper coverage result while running tests.
You need these parts in your karma.conf.js file:
reporters: ['progress', 'coverage'],
preprocessors: {
'src/app/**/*.js': ['coverage']
},
coverageReporter: {
type : 'lcov',
dir : 'coverage/'
},
and that you have the karma-coverage plugin in there:
plugins: [ ... 'karma-coverage', ... ]
Setting up Travis
Finally you have to set up Travis to run a couple of scripts.
You have to add the following lines to your .travis.yml file:
before_install: - pip install --user codecov after_success: - codecov
When you commit this code to GitHub, and Travis builds it, you should see the coverage report on Codecov update.
Updating Your README.md File
The last thing you probably want to to is to add the badge on your GitHub README file.
You just have to find a small snippet on Codecov.io under you project to add to your README file. This is quite simple:
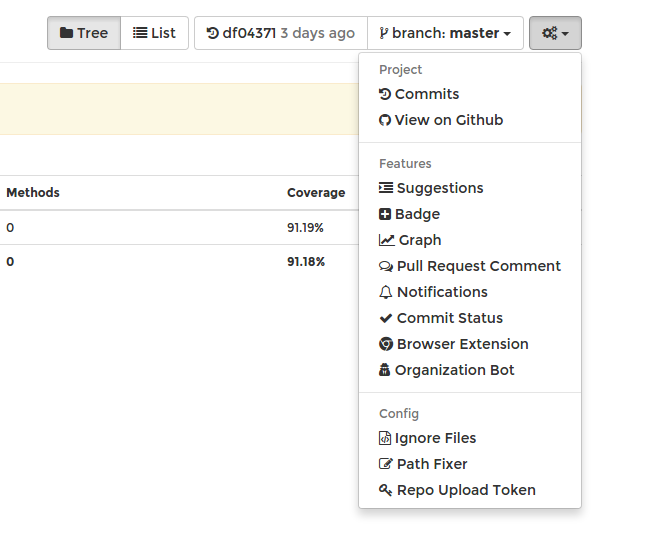
Open your project and click on the gears to the right on the page. Then select “Badge”.
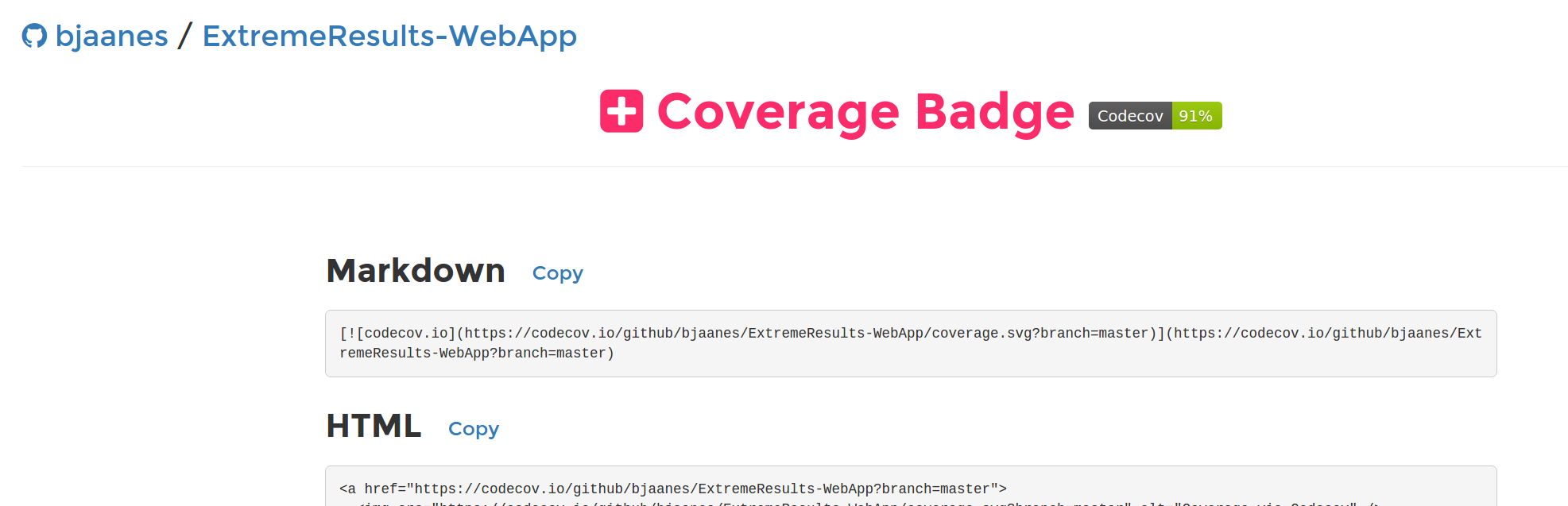
You will then find some snippets you can use to show your badge. If you are updating a README.md file, you need the Markdown code.
Copy it and paste it into the top of your README.md file.
All done! Neat, right?
Follow me on Twitter: @gjermundbjaanes