I mentioned last time that I had changed direction into a bit into more fundamentals.
I have also gotten more learning in since then. I have done almost all the courses I am interested in on codeschool.com.
I will probably move on to Pluralsight after that. They seem to have a lot of great content.
The courses I have taken on codeschool since last time is:
- JavaScript Best Practices
- Staying Sharp with Angular.js
- Real-time Web with Node.js
- Bulding Blocks of Express.js
Not as many courses done as previously, but I have instead taken on a more “hand-on” approach with my learning (aka. I have coded more on my own stuff).
I have tried to learn as much JavaScript as possible, and it has truly been a blast!
AngularJS
My primary focus have been front end development - but even more specifically I fell totally in love with AngularJS. Its such a great framework. I haven’t much to compare it with at this time (even though I have looked at some of the other popular in the space), but at least I enjoy it.
I have done most of my Angular learning on code school. I have also utilized the AngularJS official tutorial, developer guide and API Reference. They have in combination proved to be a great way to learn the ropes (it was for me anyway).
After a while, when getting down into Angular i found that without a proper back-end I would come to a halt pretty soon.
Node.js
I spent some time looking at possible solutions for a back-end. I tried the Java route, but I don’t really love their approach. It just takes too much time for a simple solution. I looked at Parse (which I already know pretty well) and FireBase as a BaaS (Back-end as a Service) solution, but it felt wrong; I didn’t need anything super fancy - I just wanted a REST API I could use in my Angular app. Enters Node.js and Express.js.
It’s so frickin’ easy to create a simple back-end with node and express. Even getting up some persistence with MongoDB was a breeze. I mean, why make it complex and difficult if you don’t really need all that complexity? I can fit my entire back-end logic into a small file as is (I will probably split it up later, but it works just fine for now).
I learned the basics of node and express from codeschool, and googled my way to using mongojs (a MongoDB driver for node). Real easy! And fun!
Show and tell
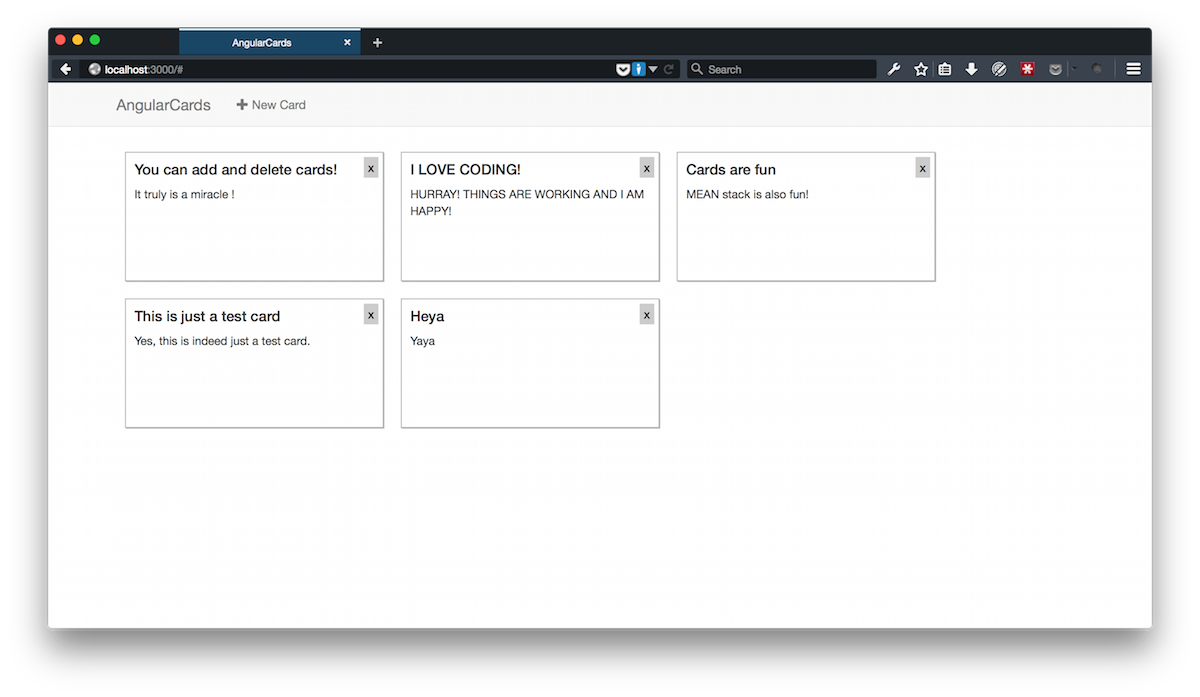
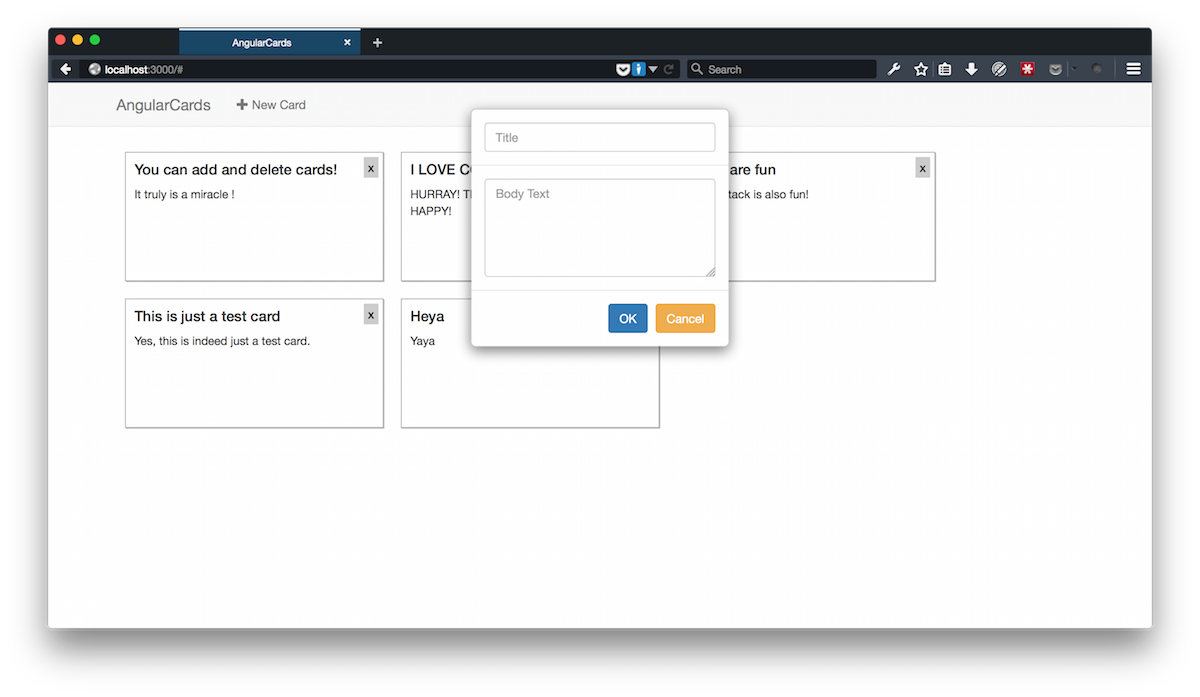
I really wanted to have something concrete to actually show you guys with this post, and I have! I have made a little learning project that I put up on my Github account. It’s called AngularCards. It’s nothing fancy and probably nothing anyone would use for anything, but it made for a great learning experience.
It uses AngularJS with some Bootstrap for all the front-end parts, and node.js, express.js and MongoDB for back-end. It’s actually the MEAN (MongoDB, Express, AngularJS and Node) stack.
The app istelf doesn’t do anything too fancy. The app revolves around cards with text. The user can see all the cards laid out. Cards can be added, and deleted.
Next up
I am getting more exited about this learning journey for each day! I just wish I had even more time to commit to it. It’s done entirely on my own time after work and it sometimes feel like I don’t get as much done with it as I want (obviously).
That said, I am going to continue doing this, and I won’t stop! I have a pretty huge project that I am working on, but I I’m not sure when I’ll get the opportunity to show it. I want it to take some shape before I share it with the ‘world’. Rest assured, it will be entirely open, and also solving an actual problem of mine.
In terms of learning I have a couple more codeschool courses I want to take. I also want to learn more about web design. But my focus will certainly be coding (on the MEAN stack).
The Journey – Visualized
I have a visual aid to help show where I am currently at on my journey. I have created a “prezi” presentation to visualize my path more clearly.
It will be updated through the course of this series – so it might be longer than the current post you are reading.
Follow me on Twitter: @gjermundbjaanes