Since last time, not much have changed, except that I have started a few projects, and kept working on my existing project I wrote about last time; Extreme Results.
The progress for Extreme Results is really coming along, even though I had hoped to have come even longer by now. However, I have so many other things on my plate.
Since Extreme Results was an Angular app, I decided that my next projects needed to be something else, so I have used Meteor.js and React. Mostly just to learn something new and get some new perspectives on web development. And for fun, of course.
I won’t explain that much about Meteor or React, because I wrote about those front end frameworks/libraries in a recent “Picks of The Month”:
Picks of the month – September 2015
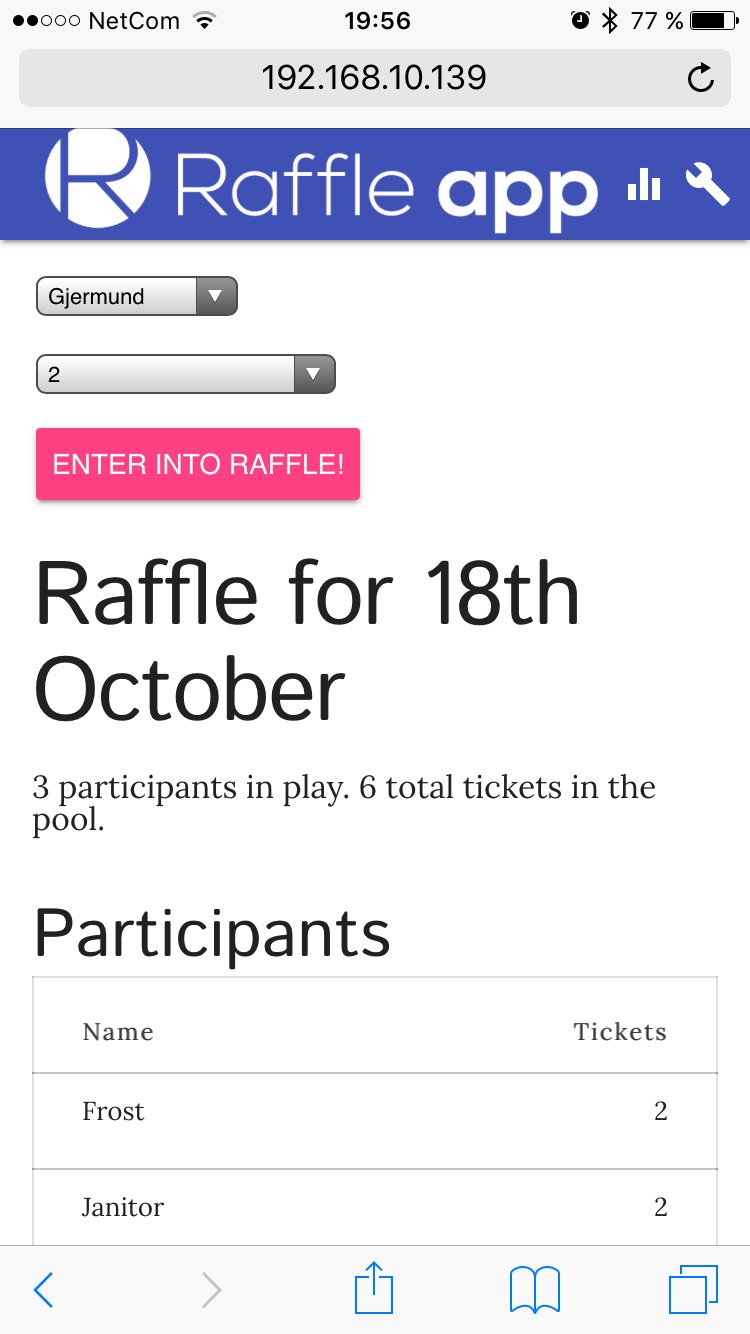
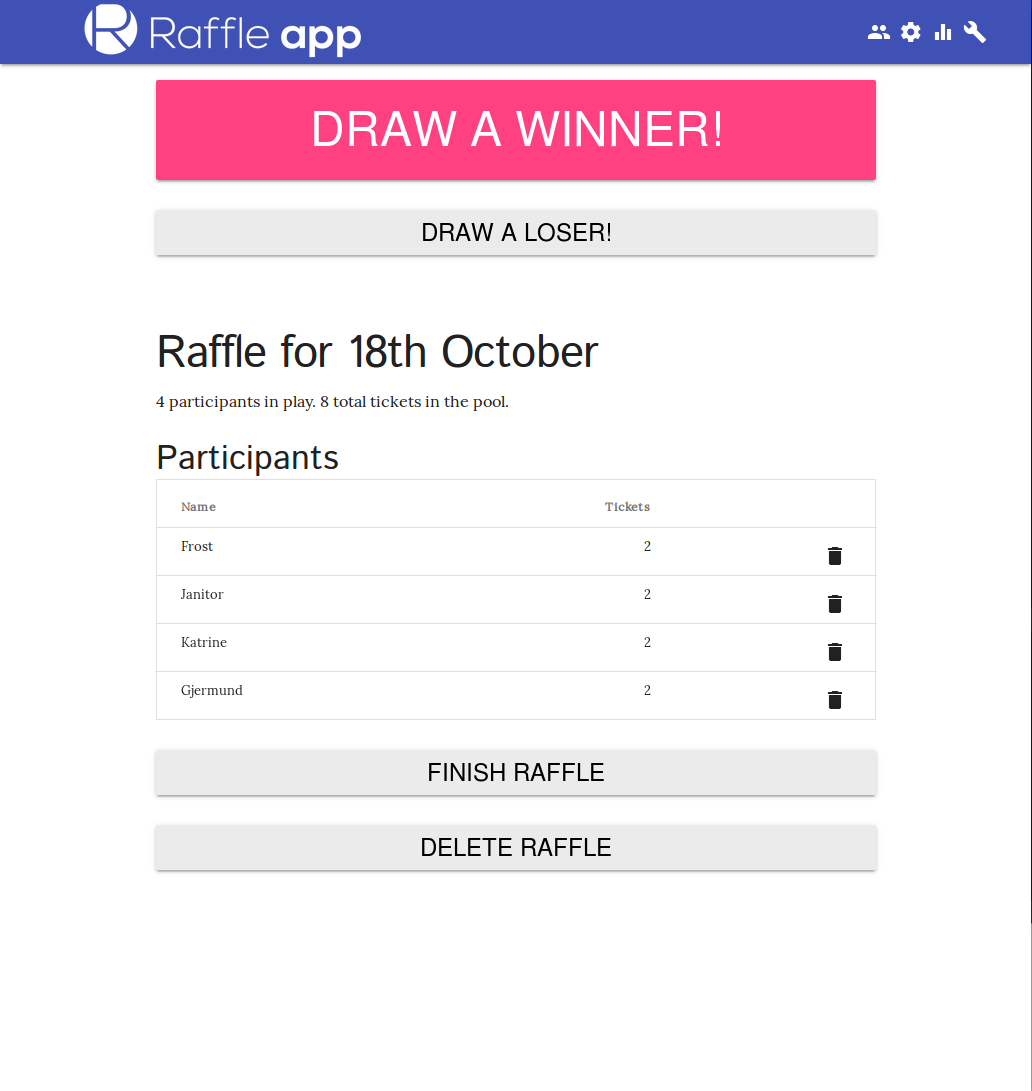
Raffle App (Meteor)
The app I wrote in Meteor is a Raffle app. It allows you to set up raffles with people and draw winners.
For example, you can set up a wine raffle and people can join the raffle. When everyone has entered the raffle, a raffle master can draw one or more winners.
There are quite a few features and it works pretty well. There are even a few statistics to allow for some fun data analysis.
The code can be found here:
Minesweeper (React)
I also kind of half hearted started writing a minesweeper app written in React. It’s not something I focus on, but rather something to fiddle with when I don’t feel like messing with IoT, Anguler or Meteor. It’s basically a side-side project.
I don’t really have any graphic to show yet, because I have just fiddled around with React thus far. However, the code is as always located on GitHub:
All in all, nothing major happening. I am writing apps and learning some new technologies along the way. I just focus on coding as often as I can to keep my skills sharp and always be learning.
Because you gotta keep coding, just like I wrote about a while ago:
The most important habit to become a great developer
The Journey – Visualized
I have a visual aid to help show where I am currently at on my journey. I have created a “prezi” presentation to visualize my path more clearly.
It will be updated through the course of this series – so it might be longer than the current post you are reading.
Follow me on Twitter: @gjermundbjaanes