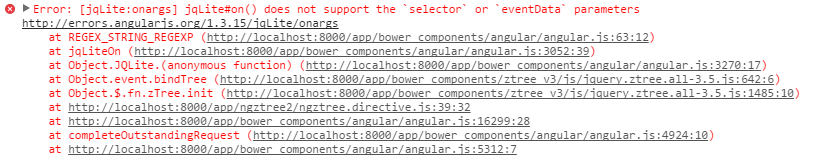
While trying to load a jQuery library called zTree into a directive, I came over this weird error:
jqLite#on() does not support the `selector` or `eventData` parameters
It doesn’t really say that much, but from a little Google’ing I understood that Angular has implemented a subset of jQuery called jqLite which is fairly limited. Loading my particular library was not working with jqLite. Angular is however not supposed to use jqLite when jQuery is available.
<script src="/angular/angular.js"></script> <script src="/jquery/dist/jquery.js"></script>
I had loaded jQuery, so why did Angular not use it?
The answer to that is the order of the imports. In order for Angular to recognize and use jQuery it has to be loaded before angular gets loaded.
Switching the order solved the issue.
<script src="/jquery/dist/jquery.js"></script> <script src="/angular/angular.js"></script>
So, if you need jQuery, remember load it before Angular.
Follow me on Twitter: @gjermundbjaanes